Vmax Presentation
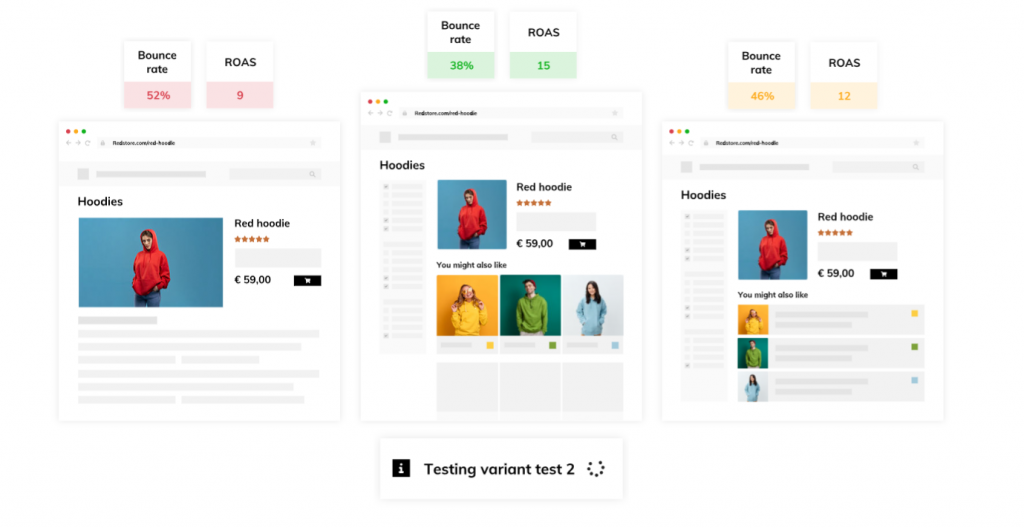
Vmax is a technology designed to transform eCommerce product detail pages into high-converting landing pages by testing different layouts and optimizing them for visitor engagement.
View commercial presentation here.
View Integration guide here.

F.A.Q
How Vmax will impact my page performance ?
While Vmax is meticulously optimized to minimize impact on page speed, the connections required to fetch the script for enhancing your product pages inevitably introduce some latency. Typically, this latency averages around 100 milliseconds, though it can vary based on the user’s connection quality and location.
Is there a risk of “flicker effect” on VMAX enabled pages ?
An issue that can significantly impact the performance of your product pages is the flicker effect, also known as the Flash of Original Content (FOOC). This occurs when the original page briefly appears before the new Vmax modification is displayed, causing a jarring experience for visitors.
The flicker effect not only undermines user experience but also skews test results. Some users may prematurely leave the page, while the behavior of those who remain may be influenced by the Hawthorne Effect, altering their interactions when they know they’re being observed.
To uphold our commitment to delivering exceptional user experiences and ensuring accurate test outcomes, we have implemented a flicker-free solution within Vmax. This solution employs a specialized mechanism:
Our script utilizes a ‘blocking CSS rule’ to initially conceal the page’s content entirely. Upon the swift loading of Vmax’s application code, typically within an average of 50 milliseconds, this rule is promptly removed, and the webpage is revealed. Additionally, to mitigate any potential delays, such as those caused by poor network connections, a configurable timeout feature is incorporated.
This meticulous approach guarantees that Vmax seamlessly integrates with your page without causing disruptions. The timeout feature serves as a failsafe, limiting the duration that the installation tag can delay the display of your page while awaiting the execution of the content modification script.
How can I check that VMAX is activated on my pages ?
- To verify if VMAX has been applied to your page, inspect the page source code. If you find the following script: :
<script src="https://yourverboliaprefix.backend.verbolia.com/yourverboliapath/p/init.js"></script>
It indicates that VMAX processing is active on the page. - If the script is present, but you don’t see any effect of Vmax, it could be due to the following reasons:
– VMAX is not enabled for that specific page.
– You might have encountered a scenario where VMAX is not activated due to traffic allocation settings.
– The rules configured in the Trigger Conditions settings may be preventing the display of VMAX content.