Here is how to connect Verbolia pages to your Salesforce application.
Notes: Always replace “example.com” with your hostname, “verbolia-[LOCALE].backend.verbolia.com” with the given verbolia hostname and “[PATH]” with the agreed routed url pattern.
Requirements #
Store environment should have a domain assigned because of URL resolving. In most cases
sandboxes don’t have domain name assigned, but production, development or staging env do.
Based on this, the storefront URL of your store needs to look something like this:
https://example.com or https://sub.example.com.
In case there is no domain assigned, then please read the next section. If a domain is assigned, you can go directly to the Code setup.
- Setting up Aliases for Sandbox
Aliases for sandbox can be set depending on sandbox type. For on demand sandbox you can consult Commerce Cloud Documentation. For older sandboxes you can find IP of your sandbox, add it to the hosts file and then set up aliases JSON like the example below:{ "__version": "1", "settings": { "http-host": "dev01.yourhost.demandware.net", "https-host": "dev01.yourhost.demandware.net" }, "dev01-eu01-yourhost.demandware.net": [ {"host": "dev01.yourhost.demandware.net"} ], "dev01.yourhost.demandware.net": [ { "entry-point-pipelines": ["Home-Show", "Default-Start"], "entry-point-destination": ["site-path"] } ] }
Aliases can be set in the Business manager section Merchant Tools/SEO/Aliases.
Code setup #
- Repositorium
You can start by cloning the repository from the Bitbucket repo.
https://bitbucket.org/bpfsteam/verbolia-salesforce-plugin - Preferences
To get required settings for the Verbolia cartridge in your Business manager, import sitedata folder. In order to set up starting preferences change folder name in sitedata/sites/YOUR_SITE_ID to real site id.
Compress the sitedata folder to zip and import it in Business manager Administration/Site Development/Site Import & Export. You can also import just metadata and set up all other things manually by checking the setup image.
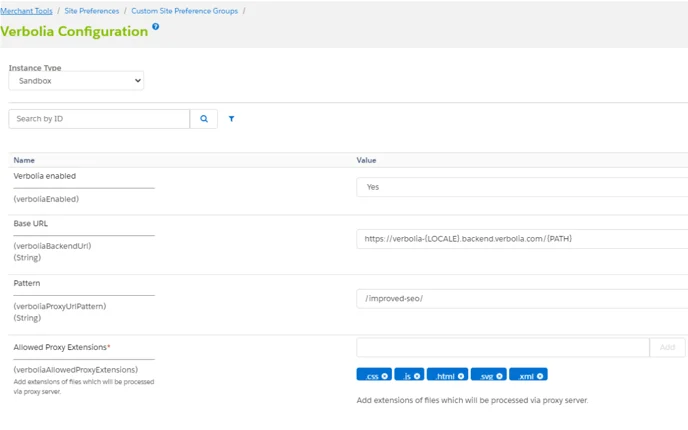
When everything is imported setup Verbolia config in the preferences section. Go to Merchant Tools/Custom preferences/Verbolia Configs preferences group set backend url, pattern and enable proxy.
Parameters should look similar to the following image:
- Parameters
● Backend url – It will looks like https://verbolia-{LOCALE}.backend.verbolia.com/{PATH}. {LOCALE} and {PATH} are placeholder variables in the url.
{LOCALE} is optional, Verbolia doesn’t use locale for all clients and backend urls
{PATH} is mandatory. It will be used to append path from the SFCC site to the Verbolia base path and perform proxy action against newly constructed URL.
● Pattern – Most important thing is to define the correct pattern in order to trigger unknown urls to be proxied to Verbolia. Based on the patter code will know which URL needs to be processed and sent to Verbolia.
● Allowed Proxy Extensions – Allowed extensions will be fetched by the SFCC http call and all others will be redirected to the Verbolia with 302 status. This means that images will be just performed as redirect to Verbolia and printed directly from their server and JS, HTML etc. will be requested by the code from their server and printed in the SFCC. This is mainly because binary files shouldn’t be fetched by http but printed directly. - Cartridge setup
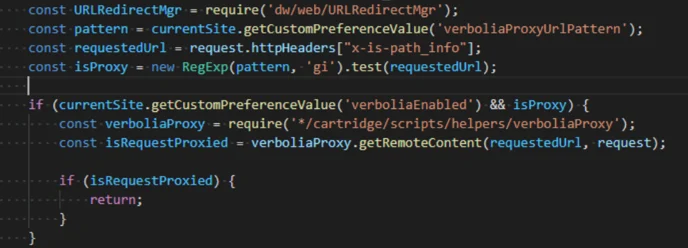
Cartridge app_verbolia has to be the first cartridge in the cartridge path in order to override the RedirectUrl-Start route correctly. - SFRA
For the SFRA architecture we don’t have to do anything besides the setup defined above. - SiteGenesis
For SG approach code has to be merged with the RedirectUrl-Start route. It has to be on top of the route in order to prevent other code from executing when the route is matched with a pattern from the Verbolia Config.
- How to test
For testing if the route works properly you just have to hit the url with the correct pattern.
Example
If setup is like:
● Site url: dev01.verbolia.demandware.net
● Pattern: /improved-seo/
When user lands on any page that looks like: https://dev01.verbolia.demandware.net/improved-seo/some-valid-path
It will trigger proxy behavior and fetch content from the remote Verbolia server. If you get 404 pages it means that something is not set correctly or code is not properly placed in your project.
Please refer to the steps above or contact Verbolia for assistance.